Are You Using Photo Galleries in Your Web Content Effectively
Discover the secrets to effectively integrating photo galleries in your website with our blog post. Learn best practices for selecting, arranging, and optimizing images to enhance user engagement and boost your site's SEO. Whether you're a blogger, marketer, or business, this post provides valuable insights and practical tips to elevate your web content. Don't miss out on the opportunity to transform your site's visual appeal and functionality with our expert advice on using photo galleries to their fullest potential.
Posted: January 07, 2021
Updated: September 07, 2025
Table Of Contents
Introduction
"In the realm of web content, the adage 'A picture is worth a thousand words' transcends the cliché to become a fundamental truth. For professionals who seek to communicate effectively online, the strategic use of photo galleries is not just an aesthetic choice, but a critical component of engaging storytelling and user experience. This blog post delves into the art and science of using photo galleries effectively in your web content, offering insights and practical tips for maximizing their impact."
The Role of Photo Galleries in Web Content
In the digital age, where information is consumed rapidly and visually, photo galleries have emerged as a pivotal element in web content. They do more than just decorate a page; they communicate, engage, and often convey messages more effectively than text alone. This section explores the multifaceted role of photo galleries in web content.
Enhancing User Engagement: Photo galleries are powerful tools for capturing and retaining the attention of visitors. High-quality, relevant images can create an emotional connection with the audience, making content more memorable and engaging. By breaking up text and providing visual stimulation, photo galleries keep users interested and encourage them to spend more time on a page.
Improving Storytelling and Narrative: Images can tell a story in ways words cannot. A well-curated photo gallery can take viewers on a visual journey, providing context and depth to the narrative. Whether it's showcasing a product, illustrating a blog post, or highlighting a company's culture, photo galleries can enrich storytelling and give audiences a more immersive experience.
Facilitating Information Processing: Visual content is processed by the brain much faster than text. Photo galleries can simplify complex information, making it more accessible and easier to understand. For instance, instructional content with step-by-step images or infographics can be more effective than text-heavy explanations.
Increasing SEO Value: Search engines value-rich, relevant content. Well-optimized photo galleries (with appropriate tags, titles, and descriptions) can enhance a website's SEO, making it more visible in search results. This not only drives more traffic to the site but also improves user experience by providing visually appealing and relevant content.
Boosting Social Media Engagement: Photo galleries can be a valuable asset in social media marketing. Visually appealing images are more likely to be shared, increasing the reach and engagement of content. Integrating social sharing features with photo galleries can leverage this potential, turning visual content into a powerful tool for brand promotion.
Creating a Visual Identity: In a crowded digital landscape, establishing a unique visual identity is crucial. Photo galleries allow brands to consistently present their style, values, and personality. This consistency helps in building brand recognition and loyalty, as audiences become familiar with and attracted to the visual language of the brand.
The role of photo galleries in web content is dynamic and multifaceted. By understanding and harnessing their power, web developers and content creators can significantly enhance the impact and effectiveness of their digital presence. In the following sections, we will explore how to avoid common pitfalls and implement best practices in using photo galleries to ensure they serve their intended purpose effectively.
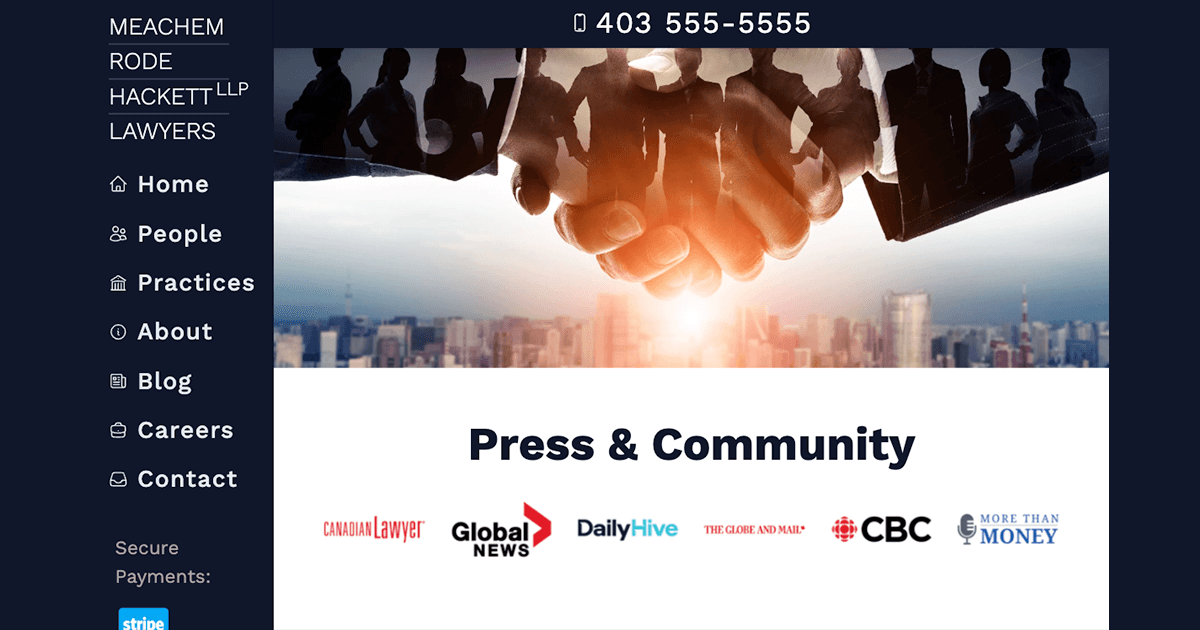
A gallery of responsive photos. Shot for the Red Deer Rebels and conveying action and emotion.




Common Mistakes in Using Photo Galleries
While photo galleries are essential tools in web content, their misuse can detract from the user experience and diminish the effectiveness of a website. This section identifies common mistakes made when incorporating photo galleries and suggests how to avoid them.
Using Low-Quality Images: One of the most significant errors is the use of low-resolution or poor-quality images. This not only makes a website look unprofessional but also negatively impacts user engagement. Ensure all images in the gallery are high-resolution and professionally presented.
Overloading with Too Many Images: Another common pitfall is overwhelming visitors with too many images. An excessively large gallery can slow down page load times and make it difficult for users to focus on individual images. Curate your galleries carefully, choosing only images that add value and relevance to your content.
Ignoring Mobile Responsiveness: With the increasing use of mobile devices, it's crucial to ensure photo galleries are mobile-friendly. Galleries that don't load correctly on smartphones or tablets can frustrate users and drive them away. Always test photo galleries on multiple devices to guarantee a seamless experience.
Lack of Proper Organization and Categorization: Disorganized photo galleries can confuse and frustrate users. Images should be logically grouped and easy to navigate. Consider using categories or tags to help users find specific images quickly.
Not Optimizing Images for SEO: Failing to optimize images can result in missed opportunities for search engine optimization (SEO). Use descriptive, keyword-rich file names and alt text for each image to improve your website's search ranking and visibility.
Inconsistent Image Styles and Themes: A gallery that lacks a cohesive style or theme can appear disjointed and unprofessional. Ensure that all images in a gallery maintain a consistent aesthetic and quality, aligning with the brand's image and message.
Neglecting Accessibility: Accessibility is often overlooked in photo galleries. All images should have descriptive alt text for screen readers, and the gallery interface should be navigable for users with disabilities. This not only ensures inclusivity but can also improve SEO.
By being aware of and actively avoiding these common mistakes, you can ensure that your photo galleries are both visually appealing and functional. In the next sections, we will delve into best practices and tools that can further enhance the effectiveness of photo galleries in your web content.


Best Practices for Effective Photo Gallery Integration
Effectively integrating photo galleries into web content is both an art and a science. This section outlines best practices that ensure your photo galleries are not only visually appealing but also functional and aligned with your overall web strategy.
Prioritize Quality and Relevance of Images: Select high-quality images that are directly relevant to your content. Each image should serve a purpose, whether it's to illustrate a point, showcase a product, or evoke an emotional response. Quality and relevance should always supersede quantity.
Optimize Images for Web Use: To ensure fast loading times without compromising on quality, optimize your images for the web. Use formats like JPEG for photographs and PNG for graphics with transparent backgrounds. Consider tools for image compression that reduce file size without noticeable loss in image quality.
Create a User-Friendly Layout: The layout of your photo gallery should be intuitive and easy to navigate. Consider the user journey and how they will interact with your gallery. Grid layouts are popular for their simplicity and effectiveness, but ensure the layout you choose complements your site's design.
Ensure Mobile Responsiveness: With the increasing use of mobile devices, your photo gallery must perform well across all device types. Responsive design ensures that your gallery looks great and functions properly on desktops, tablets, and smartphones.
Implement SEO Best Practices: Include descriptive, keyword-rich alt tags and file names for each image. This not only improves accessibility for users with screen readers but also enhances your website's SEO, making your content more discoverable in search engines.
Use Captions and Descriptions Effectively: Captions and descriptions can provide context to your images, enhancing the story you're telling. They also offer an additional opportunity to include relevant keywords, further supporting your SEO efforts.
Consider the User Experience (UX): The user experience should guide your decisions in creating and integrating photo galleries. This includes considerations like the ease of navigation, the speed of image loading, and the overall aesthetic appeal.
Stay Consistent with Your Branding: Your photo gallery should reflect your brand's style and ethos. Consistency in image style, quality, and tone helps reinforce your brand identity and makes your content more recognizable and memorable.
Enable Social Sharing: Integrate social sharing buttons to allow users to easily share images. This not only enhances user engagement but also can increase the reach of your content across social media platforms.
By adhering to these best practices, you can create photo galleries that are not only visually stunning but also strategically aligned with your web content goals. The effectiveness of a photo gallery lies in its ability to enhance the user's experience and engagement with your website.
Case Studies and Examples
"Under Construction"
Real-world examples can be highly instructive in understanding the effective use of photo galleries in web content. This section highlights several case studies and examples where photo galleries have been used to great effect, illustrating best practices and innovative approaches.
Case Study 1: E-Commerce Website
- Overview: Describe how an e-commerce site effectively uses photo galleries to showcase products.
- Implementation: Detail the use of high-resolution images, multiple angles, zoom features, and lifestyle shots.
- Outcome: Highlight increases in customer engagement, conversion rates, and time spent on product pages.
Case Study 2: Travel Blog
- Overview: Explain how a travel blog uses photo galleries to enhance storytelling.
- Implementation: Discuss the use of captivating images to illustrate destinations, including slideshows and thematic categorization.
- Outcome: Emphasize the growth in user engagement, social shares, and time on site.
Case Study 3: Corporate Website
- Overview: Showcase a corporate website that uses photo galleries to build brand identity.
- Implementation: Describe the use of consistent branding, professional headshots, and images showcasing company culture and events.
- Outcome: Discuss improvements in brand perception, employee engagement, and website professionalism.
Case Study 4: Educational Platform
- Overview: Discuss how an educational website uses photo galleries for instructional content.
- Implementation: Detail the integration of step-by-step photo guides, infographics, and interactive elements.
- Outcome: Focus on the enhanced learning experience, user retention, and feedback from users.
Case Study 5: Non-Profit Organization
- Overview: Describe how a non-profit organization uses photo galleries to tell impactful stories and raise awareness.
- Implementation: Talk about emotional storytelling through images, event galleries, and photo essays.
- Outcome: Highlight increased awareness, donations, and community engagement.
These case studies demonstrate the diverse applications and benefits of photo galleries in various web content contexts. They provide valuable insights into how effectively curated and integrated photo galleries can significantly enhance user engagement, storytelling, and brand perception.
Future Trends in Photo Gallery Use
The digital landscape is continually evolving, and with it, the ways we use and interact with visual content. This section explores emerging trends in photo gallery use, offering a glimpse into how they may shape the future of web content.
Increased Use of AI and Machine Learning: Artificial Intelligence and machine learning are set to revolutionize photo galleries. AI can be used for automatic image tagging, sorting, and even creating personalized galleries based on user behavior. Expect smarter galleries that adapt to user preferences and deliver more engaging experiences.
Integration of Augmented Reality (AR) and Virtual Reality (VR): AR and VR technologies are beginning to make their way into web content. Photo galleries could be transformed into immersive 3D experiences, allowing users to 'walk through' a virtual gallery or see products in a real-world context.
Interactive and Dynamic Galleries: The future will likely see more interactive elements in photo galleries. This could include features like user-driven story paths within galleries, where the narrative changes based on the images selected by the viewer.
Greater Emphasis on Personalization: Personalization is becoming increasingly important in all aspects of web content. Photo galleries will likely become more tailored, displaying images based on users’ past interactions, preferences, and even geographic location.
Focus on Accessibility and Inclusivity: As awareness of accessibility issues grows, future photo galleries will likely place a stronger emphasis on being inclusive for all users. This means better support for screen readers, alternative text for images, and designs that are navigable by users with various disabilities.
Adoption of New Image Formats: Emerging image formats like WebP and AVIF offer improved compression and quality compared to traditional formats like JPEG and PNG. Expect widespread adoption of these formats in photo galleries for faster loading times and better performance.
Integration with Social Media and User-Generated Content: Photo galleries might increasingly leverage social media integration, displaying user-generated content alongside professional images. This not only enhances authenticity but also encourages community engagement.
The future of photo galleries in web content is dynamic and exciting. By staying abreast of these trends, web developers and content creators can ensure that their galleries remain cutting-edge and continue to provide value and engagement to users.
Conclusion
As we have explored throughout this post, photo galleries are more than just visual elements on a webpage; they are powerful tools that can significantly enhance the user experience, convey information effectively, and strengthen brand identity. From highlighting common mistakes to avoid, to best practices for successful integration, and looking ahead at future trends, it's clear that the thoughtful use of photo galleries is crucial in the ever-evolving landscape of web content.
The role of photo galleries in engaging users, improving storytelling, and enhancing the overall aesthetic appeal of websites cannot be overstated. By avoiding common pitfalls and embracing best practices, content creators and web developers can utilize photo galleries to their fullest potential. This includes ensuring high-quality and relevant imagery, optimizing for both performance and SEO, and keeping in mind the user's journey and experience.
Looking to the future, the integration of advanced technologies like AI, AR, and VR, along with a focus on personalization and accessibility, will further redefine how we use photo galleries. These advancements present exciting opportunities for innovation and enhanced user engagement.
In conclusion, the effective use of photo galleries in web content is a dynamic and multifaceted endeavor. By staying informed about current best practices and future trends, web professionals can create compelling, user-friendly, and impactful web experiences. Remember, a well-crafted photo gallery does not just complement your content; it elevates it, leaving a lasting impression on your audience.
More Blog Posts...
Speed matters, how tech has made websites faster and better in 2022
Centralizing your marketing efforts through a website marketing hub can be the key to unlocking maximum impact. Your website should serve as the central hub, seamlessly connecting all your marketing channels to create a unified and powerful marketing engine
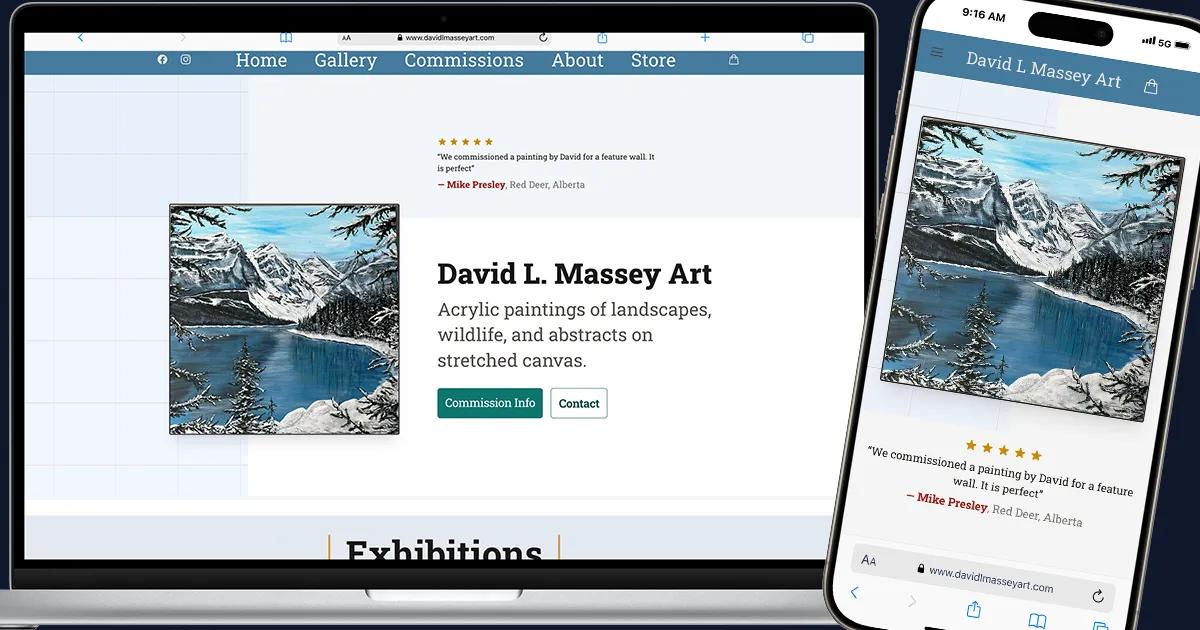
A look at the making of artist David L Massey's website. The website features a storefront.
Your landing page is your brand’s first shot to grab attention and make an impression. It’s where web design and digital marketing join forces to create instant impact. With a smart, brand-aware design, you can turn curious visitors into loyal customers and fast-track your business growth. Make your landing page work harder!
Discover the best website design solutions for Red Deer small businesses and brands. Get a high-converting, attention-grabbing website that drives growth and puts your business in the spotlight.