First Impression Power Play: Mastering Your Websites Landing Page's Impact
Your landing page is your brand’s first shot to grab attention and make an impression. It’s where web design and digital marketing join forces to create instant impact. With a smart, brand-aware design, you can turn curious visitors into loyal customers and fast-track your business growth. Make your landing page work harder!
Posted: February 27, 2024
Updated: September 07, 2025
Table Of Contents
- The First Impression Power Play: Mastering Your Landing Page's Impact
- References
The First Impression Power Play:
Mastering Your Landing Page's Impact
In the digital era, where countless options are just a click away, your landing page stands as the gatekeeper of your brand's online presence. It's where first impressions are formed, decisions are swayed, and business futures can be determined. Understanding the blink factor, the primacy effect, and anchoring bias—coupled with a meticulous design strategy—can transform your landing page into a compelling introduction to your brand.
The Blink Factor: Capturing Attention in Milliseconds
The human brain makes judgments about websites in as little as 50 milliseconds, a phenomenon akin to Malcolm Gladwell's "blink of an eye." This rapid assessment underscores the critical importance of your landing page's visual design. It must not only capture attention but do so in a way that positively reflects your brand. High-quality images, a cohesive color scheme, and a clear, engaging headline are your first tools in making a memorable impression. But aesthetics alone aren't enough; the substance behind the style—clearly communicated value propositions and a glimpse into your brand's ethos—turns fleeting attention into genuine interest.
Primacy Effect: The Power of the Hero Section
The information presented at the beginning of your landing page wields disproportionate influence over the visitor's perception, a principle known as the primacy effect. The hero section, therefore, should not only be visually striking but also immediately informative. It should succinctly answer "What do you do?" and "Why should I care?" This clarity, combined with visual appeal, ensures that the first thing visitors learn about your brand sets a positive tone for everything that follows.
Anchoring Bias: Setting the Right Tone from the Start
Anchoring bias explains how initial impressions can color subsequent judgments. A well-designed hero section can create a positive anchor, leading visitors to view your brand more favorably as they continue to explore. This makes the integration of elements like user testimonials, clear value propositions, and a straightforward call to action crucial in your landing page design. They not only contribute to a positive first impression but also reinforce the visitor's decision to engage further with your brand.
Design Elements That Trigger Positive Reactions
Example: Connecting with the Kootenays through website design
Here's an example of how we used design elements to trigger positive reactions in our website for our expansion into the Kootenays, BC:
See it live: 88 Create Kootenay Landing Page
Challenge: Design a website that resonates with the Kootenays region.
Solution: We incorporated native Kootenay wildflowers throughout the website design.
Why it works:
- Local connection: Wildflowers are a beautiful and distinctive aspect of the Kootenay landscape. Using them in the website design evokes a sense of place and creates a connection with the local audience.
- Positive associations: Wildflowers are often associated with nature, beauty, and tranquility. These positive associations can be transferred to the website, creating a more inviting and calming user experience.
- Unique identity: By using native wildflowers, the website stands out from generic designs and establishes a unique visual identity that reflects the Kootenay region.
This is just one example, but it demonstrates how design elements inspired by the local environment can create positive user reactions.
Visual Appeal
Humans are visually oriented creatures, and the visual appeal of your landing page plays a significant role in its effectiveness. A clean, modern design that aligns with your brand identity can evoke immediate positive reactions, while cluttered, outdated designs may lead to mistrust and disengagement.
Intuitive Navigation
The ease with which visitors can navigate your site directly impacts their overall experience. Intuitive navigation ensures that visitors find what they're looking for efficiently, encouraging them to engage with your content more deeply.
Credibility Markers
Trust is essential in the digital landscape. Including elements like testimonials, case studies, and clear contact information on your landing page enhances its credibility. These markers signal to visitors that your brand is reputable and trustworthy.
Loading Speed
In a world where patience is limited, the speed at which your landing page loads can significantly affect visitor satisfaction. Optimizing for speed demonstrates respect for your visitors' time and can drastically reduce bounce rates.
Why Getting It Right Is Critical
Shaping Brand Perception
Your landing page is often the first interaction potential customers have with your brand. A positive first impression fosters trust and interest, increasing the likelihood of engagement.
Reducing Bounce Rates
A landing page that resonates with your target audience through relevant content and an appealing design reduces bounce rates, keeping visitors engaged longer.
Enhancing Conversion Opportunities
A well-designed landing page guides visitors toward desired actions, such as making a purchase or signing up for a newsletter. Effective design and persuasive copy significantly increase the likelihood of conversion.
Conclusion
The effectiveness of your landing page hinges on its ability to make a powerful first impression. Leveraging the psychological principles of the blink factor, primacy effect, and anchoring bias, along with strategic design elements, can turn your landing page into a compelling entry point to your brand. In the digital marketplace, where first impressions are often lasting impressions, investing in a well-designed, user-centric landing page is an investment in your brand's future success.
References
The Blink Factor and First Impressions:
- Reference: Lindgaard, G., Fernandes, J. M., & Johnson, P. G. (2006). The role of visual complexity and prototypicality regarding first impression of websites: Working towards understanding aesthetic judgments. Interacting with Computers, 18(5), 633-649.
- ScienceDirect - Website First Impressions
Primacy Effect:
- This psychological phenomenon is well-documented in various sources, including introductory psychology textbooks and articles from reputable psychology websites and journals like APA PsycNet. Here's an example:
- Goldstein, E. B. (2000). Cognitive psychology: Connecting mind, research, and everyday experience (2nd ed.). Wadsworth Publishing Company.
Anchoring Bias:
- The seminal work by Kahneman, D., & Tversky, A. (1974). Judgment under uncertainty: Heuristics and biases. Science, 185(4156), 1124-1131, provides the foundation for understanding anchoring bias. This research paper is widely cited and readily available.
Visual Appeal and User Engagement:
- The Nielsen Norman Group is a leading authority on website usability and offers numerous articles on the impact of visual design on user experience, such as visual design in UX study guide
Intuitive Navigation:
- Resources like the Nielsen Norman Group or articles published in reputable UX design journals and websites (e.g., UX Magazine) can provide evidence on the importance of intuitive navigation.
Credibility Markers:
- Research on website credibility and trust factors can be found in studies from e-commerce and digital marketing fields. Look for articles on:
- The influence of testimonials on online purchasing decisions
- The role of secure browsing indicators (HTTPS) in establishing trust
- The impact of contact information on website credibility
Loading Speed:
- Google has published numerous studies on the impact of loading times, highlighting the negative impact of delays on user experience. Here is a resource:
- Google Paper on Delays
By incorporating these references, you can be confident that the claims made about first impressions and landing page design are backed by established research and reliable sources.
Sources
More Blog Posts...
Speed matters, how tech has made websites faster and better in 2022
Centralizing your marketing efforts through a website marketing hub can be the key to unlocking maximum impact. Your website should serve as the central hub, seamlessly connecting all your marketing channels to create a unified and powerful marketing engine
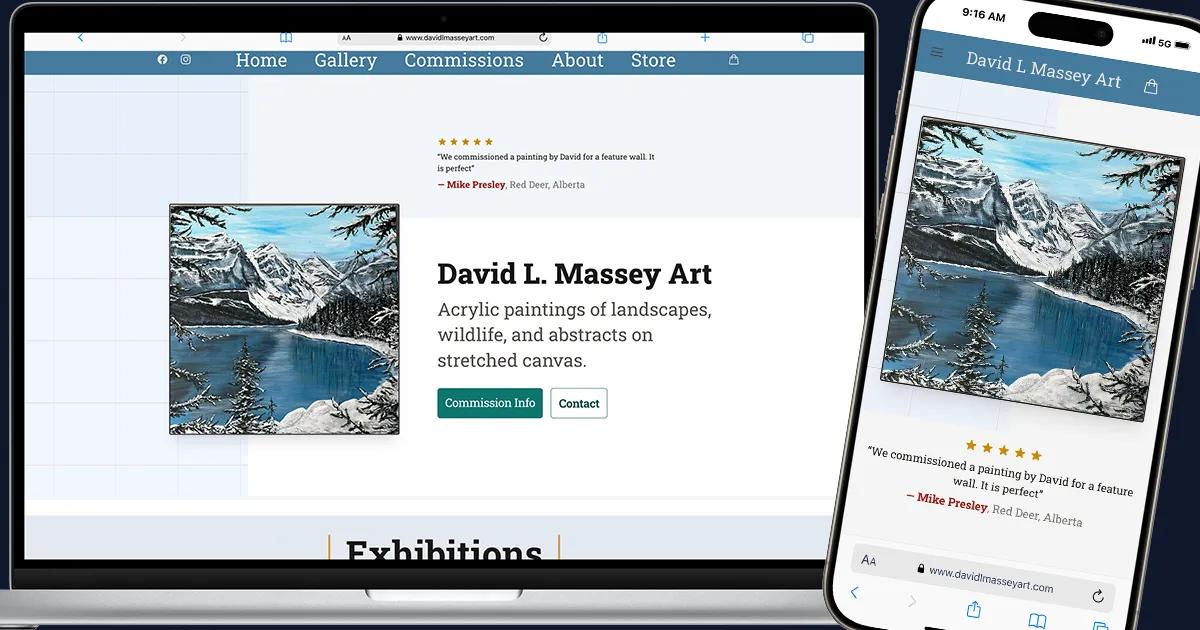
A look at the making of artist David L Massey's website. The website features a storefront.
Discover the best website design solutions for Red Deer small businesses and brands. Get a high-converting, attention-grabbing website that drives growth and puts your business in the spotlight.
In the vast digital landscape, where web design agencies of all sizes compete for attention, being a small business ourselves gives us at 88 Create a unique edge. Our size isn't a limitation; it's our superpower when it comes to understanding and communicating with other small businesses and brands.